Create Custom Ribbon button with Sitecore:
Before start to explain let me tell you that it's very easy to create custom ribbon with sitecore.
So let's start,
First to create custom Ribbon we will goto CORE database.
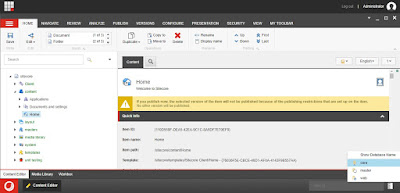
Sitecore Login Page=> Desktop=> Right bottom Select CORE database
To create custom Ribbon,
We need to create first ribbon then Strip and at-last chunks.
Now the Question is what are these ribbon,strip and chunks?
So let me give this answer in One line.
As you can see from the snapshot, "Top Section is Ribbon and the area it covers as subpart are strip and the buttons are chunks."
Now to create custom we will start recursively means first will create Chunks then strips and in last will ribbon.
So all the chunks, strips and ribbons are under ribbon Tree at "/sitecore/content/Applications/Content Editor/Ribbons"
at this path "/sitecore/content/Applications/Content Editor/Ribbons"
under the chunks,
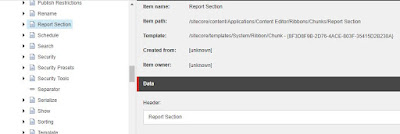
create custom Chunks of type "/sitecore/templates/System/Ribbon/Chunk"
under the chunks,
create custom Chunks of type "/sitecore/templates/System/Ribbon/Chunk"
and now create custom button inside this of type "/sitecore/templates/System/Ribbon/{select your button type template}"
made the field entry for button
at this path "/sitecore/content/Applications/Content Editor/Ribbons" under the strip, create custom strip of type "/sitecore/templates/System/Ribbon/Strip"
after creating strip to display created chunk buttons we generally divided them into separate sub parts, so to achieve this goal
we will create custom subpart under strip of type "/sitecore/templates/System/Reference"
and made the entry for reference will point to custom created chunks
at this path "/sitecore/content/Applications/Content Editor/Ribbons" under the ribbons/Default, create custom ribbon of type "/sitecore/templates/System/Reference"
and made the entry for reference field which will be pointing to chunks
That's It.
Now goto to master Database and check the Custom Ribbon.