Today got an scenario, where someone wants to limit the number of items for multi list field.
Really I had no idea that time so started r&d, and yes found that there is a setting into the sitecore.config. And the big thanks to Sitecore that already handled all the things only we need to give limitation.
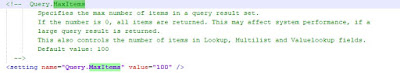
By default there are total 100 number of items are allowed to multi list field.
<setting name="Query.MaxItems" value="100">
and if wanted to list all of the items into the multi list field then we can set value as 0 (i.e. value="0"), but it will impact to the performance.
Have a great day!!!