It's one more great year, thank you Sitecore. Today going to write a blog post related to Speedup Sitecore Instance.
"Opportunities(Users) have no patience for websites with poor load speeds"- It's True.
So to increase performance of normal web application, below keys are very useful:
Let's start with for Sitecore Instance in details:
Here noted down some points, hope will help.
1. Caching (HTML Cache/ Item Cache/ Data Cache/ Prefetch Cache)
Always use HTML Caching, if possible then make all the view rendering cachable.
To increase startup of application:
Should work with Prefetch cache, because item's data are already fetched from database to prefetch cache.
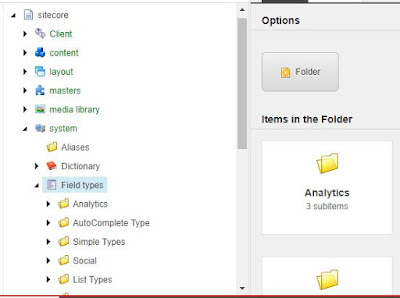
now let's jump to ~/app_config/prefetch/ and customize by
How much will be cache size for:
a. can limit cache size of item
b. can limit cache size of children
Which item will be cachable will listed down:
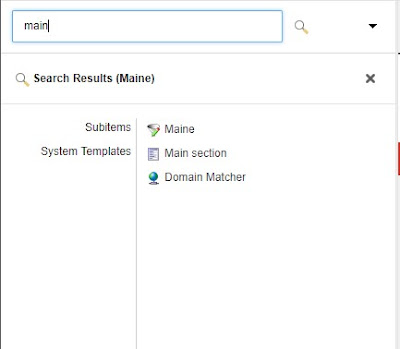
c. can preload template that most frequent pages are using
like: master components/pages based templates (header/footer)
d. can preload item
like: Home (most visited page for any site)
e. can preload child item
like: Immediate child of Home
2. Sitecore Client:
Always give limited permission to Content Author
And make sure, have no permission for Site Publish
Should have only incremental/smart publish permission
Content expiration should be enable in IIS
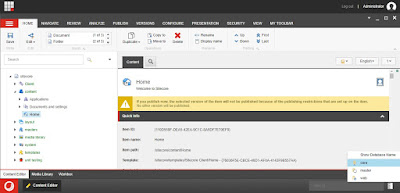
Don't show standard fields in Content editor
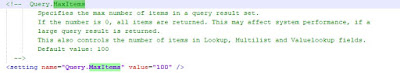
limit number of child for Parent Item to 100
3. Database:
Make sure to completely truncate tables(listed below), before publishing website
History
PublishQueue
EventQueue
4. Monitor Sitecore logs files continuously
5. Disable Search index, if not using
6. Check is there any scheduled task running in background (possibly custom task may running, disable if unwanted).
7. Use Bundling for minification of JS/CSS to improve request load time.
8. Since Fast Query and Axes.GetDescendants() both are not cachable, so try to less use.
This Year Boosting,
Merry Christmas🎄🎅👍
Happy New Year✌🎈🍻
"Opportunities(Users) have no patience for websites with poor load speeds"- It's True.
So to increase performance of normal web application, below keys are very useful:
- Caching
- Minimizing http request (Bundling CSS/JS)
- Use CSS sprites to load all icons
- Optimize Image Compression
Here noted down some points, hope will help.
1. Caching (HTML Cache/ Item Cache/ Data Cache/ Prefetch Cache)
Always use HTML Caching, if possible then make all the view rendering cachable.
To increase startup of application:
Should work with Prefetch cache, because item's data are already fetched from database to prefetch cache.
now let's jump to ~/app_config/prefetch/ and customize by
How much will be cache size for:
a. can limit cache size of item
b. can limit cache size of children
Which item will be cachable will listed down:
c. can preload template that most frequent pages are using
like: master components/pages based templates (header/footer)
d. can preload item
like: Home (most visited page for any site)
e. can preload child item
like: Immediate child of Home
2. Sitecore Client:
Always give limited permission to Content Author
And make sure, have no permission for Site Publish
Should have only incremental/smart publish permission
Content expiration should be enable in IIS
Don't show standard fields in Content editor
limit number of child for Parent Item to 100
3. Database:
Make sure to completely truncate tables(listed below), before publishing website
History
PublishQueue
EventQueue
4. Monitor Sitecore logs files continuously
5. Disable Search index, if not using
6. Check is there any scheduled task running in background (possibly custom task may running, disable if unwanted).
7. Use Bundling for minification of JS/CSS to improve request load time.
8. Since Fast Query and Axes.GetDescendants() both are not cachable, so try to less use.
This Year Boosting,
Merry Christmas🎄🎅👍
Happy New Year✌🎈🍻