Device layout is great way in Sitecore to display web content as per device.
Suppose scenarios where client asking:
To achieve these goals we have already some devices listed below layout tree and in every device item we have mainly three fields: Browser agent, Query string and Rule and will do practice on all these.
let's start demo:
1. Using Browser Agent:
Here firstly, i will create a device named 'chrome' to display different content on chrome browser.
please have a look at below images:
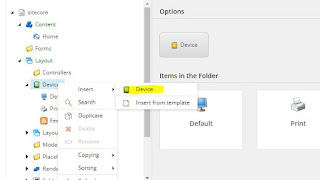
right click on device tree
add new device 'chrome'
Now go back to page item for which wanted to display different type of content on chrome browser. let's say home item
now open presentation details and add layout and renderings for chrome
after changes publish all.
And now view home item on chrome as well as other browser, will see different content as compare to chrome on other browsers.
On Chrome:
and on Internet Explorer:
Actually here for chrome we had defined layout and also renderings, that's why we are getting specific page view but on the others we didn't defined any specific layout. So it's getting fallback to Default device.
Note: Device fallback is by default go to Default Device if
either browser match or not?
either querystring match or not?
either device rule detection match or not?
2. Using Query String:
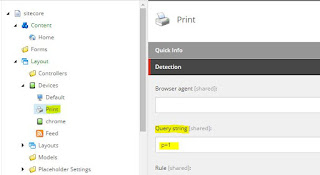
Since we have already one device 'print' for printer, and you can see that for print device we've query string value is 'p=1'
and if you view home item with query-string sitecoreinstance/?p=1, then you will see blank page because for print device on home item's presentation details there is nothing specified.
but when you will try home with any other query-string for negative testing like sitecoreinstance/?t=1, etc. then you will see device layout will fallback.
And here you will see on chrome it fallback to chrome device page view.
3. Using Device detection Rule:
First will create on device named 'RuledDevice' and after creation will add rule.
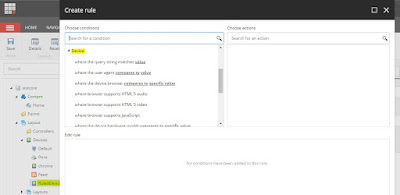
By clicking on the edit rule field will see list of predefined rule for devices, can also add custom rules as per client requirements.
For now here i'm selecting one of predefined rule that 'if browser didn't supports javascript' and after selecting rule from the list now on selected rule click on where clause to see as except where
for testing on my local i'm disabling javascript on chrome brower by below steps:
If you'd like to turn JavaScript off or on for all sites:
Suppose scenarios where client asking:
- to display different web content on chrome browser as compare to others web browsers.
- to display different web content on mobile/printer/micro devices
- to display different web content according to specific hardware and software.
To achieve these goals we have already some devices listed below layout tree and in every device item we have mainly three fields: Browser agent, Query string and Rule and will do practice on all these.
let's start demo:
1. Using Browser Agent:
Here firstly, i will create a device named 'chrome' to display different content on chrome browser.
please have a look at below images:
right click on device tree
add new device 'chrome'
Now go back to page item for which wanted to display different type of content on chrome browser. let's say home item
now open presentation details and add layout and renderings for chrome
after changes publish all.
And now view home item on chrome as well as other browser, will see different content as compare to chrome on other browsers.
On Chrome:
and on Internet Explorer:
Actually here for chrome we had defined layout and also renderings, that's why we are getting specific page view but on the others we didn't defined any specific layout. So it's getting fallback to Default device.
Note: Device fallback is by default go to Default Device if
either browser match or not?
either querystring match or not?
either device rule detection match or not?
2. Using Query String:
Since we have already one device 'print' for printer, and you can see that for print device we've query string value is 'p=1'
and if you view home item with query-string sitecoreinstance/?p=1, then you will see blank page because for print device on home item's presentation details there is nothing specified.
but when you will try home with any other query-string for negative testing like sitecoreinstance/?t=1, etc. then you will see device layout will fallback.
And here you will see on chrome it fallback to chrome device page view.
3. Using Device detection Rule:
First will create on device named 'RuledDevice' and after creation will add rule.
By clicking on the edit rule field will see list of predefined rule for devices, can also add custom rules as per client requirements.
For now here i'm selecting one of predefined rule that 'if browser didn't supports javascript' and after selecting rule from the list now on selected rule click on where clause to see as except where
for testing on my local i'm disabling javascript on chrome brower by below steps:
If you'd like to turn JavaScript off or on for all sites:
- Click the Chrome menu More in the top right hand corner of your browser
- Select Settings
- Click Show advanced settings
- Under the "Privacy" section, click the Content settings button.
- In the "Javascript" section, select "Do not allow any site to run JavaScript" or "Allow all sites to run JavaScript (recommended)".
Now navigate to the home item on chrome and check for the rule changes.
Hope this will help you to start with device layout and layout fallback.
Happy Sitecoring!!!












No comments:
Post a Comment