In this article, We will do setup SearchStax with running Sitecore Instance.
Setup Prerequisites
- Sitecore Instance must be up and running (where we will be setting up SearchStax)
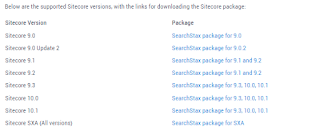
- Check compatibility for SearchStax package with Sitecore Instance from below URL https://www.searchstax.com/docs/searchstudio/sitecore-module/
- Before Installation, please collect SearchStax's Credentials for
- SearchStax Portal
- Collect Search and Suggest API URL from https://searchstudio.searchstax.com/apps-management Search API Section
- Solr read-only and Admin (Username/Password) from below Location
- To get Index Core Name - Go to Search URL from https://searchstudio.searchstax.com/apps-management Search API Section. For example: https://xxxxxxx.searchstax.com/solr/Index-Core-Name/emselect
Steps to Setup Searchstax
- Login to Sitecore Instance
- Install Searchstax module as per compatibility (Can take reference from above Prerequisites)
- Once package installation done, configure Searchstax index from Launchpad View or by URL https://YourInstance/searchstax/configuration
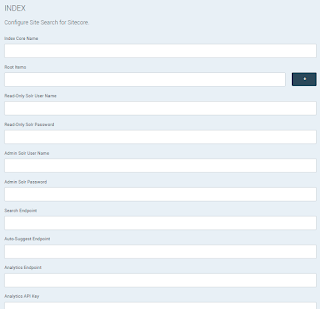
- Once clicked on Sitecore Module Configuration, will see below screen. After this click on Create An Index and fill all details (As per mentioned, in above Prerequisites)
- Once Index creation done, Go to Control Panel and trigger below action
- Click on Populate Solr Managed Schema (select only SearchStax Index)
- Index Managed (select only SearchStax Index)
- After that click on https://searchstudio.searchstax.com/apps-management/ Search API section. Click Reload Schema.
- Now will do Search configuration from https://searchstudio.searchstax.com/search-configuration and will add below entries if not there. After change - Click Save and Publish.
- From Relevance modeling https://searchstudio.searchstax.com/relevance-models will Select Default Model and then add fields where search will happens. For example
Note:
- Please make sure to save and Publish after every Change.
- All above Steps must need to be done sequentially.
- After Every Changes in configuration File, Need to Click Reload Schema from Searchstax Portal.










No comments:
Post a Comment