After working with Site Definition using Sitecore rocks. Now it's time to check and add new pipeline using sitecore rocks.
First you need to select instance and then right click select Manage option
now go to second menu section as Pipeline and you will see all the pipelines will be listed that are applied to the instance.
after selecting anyone of the pipeline like publish you will see all the processors applied to that pipelines
and if you wanted to add you own custom pipeline's processor by just right click
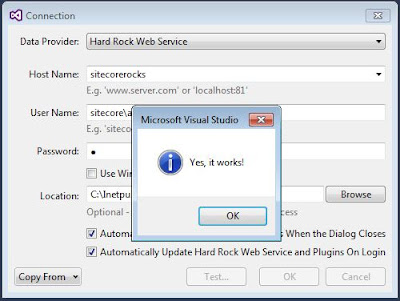
add entry for class and assembly, now test is it valid or not?
If valid then you pipeline entry has been added, enjoy buddy.